来源:小编 更新:2025-01-13 23:18:42
用手机看
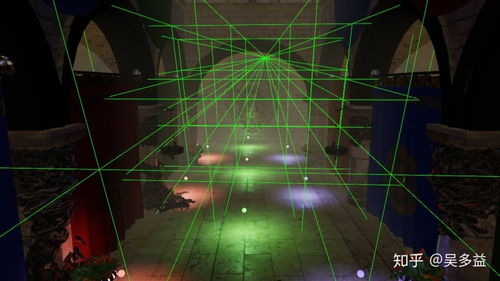
哇哦,你有没有想过,在浏览器里也能玩到酷炫的3D游戏?没错,这就是WebGL的魔力!今天,就让我带你一起探索这个神奇的世界,看看WebGL游戏是如何在小小的浏览器窗口里绽放出无限可能的。

WebGL,全称Web Graphics Library,是一种让网页拥有3D图形渲染能力的JavaScript API。它利用了现代浏览器的图形处理能力,让开发者能够在网页上创建出精美的3D场景和游戏。自从WebGL诞生以来,它就迅速成为了网页游戏开发的热门选择。

想要制作一款WebGL游戏,其实并不难。首先,你需要一个支持WebGL的浏览器,比如Chrome、Firefox或者Edge。你可以选择一个适合你的开发环境,比如使用feng3d这样的3D游戏引擎,或者直接使用原生WebGL API。

feng3d是一个基于WebGL的3D游戏引擎,使用TypeScript编写,非常适合初学者和有经验的开发者。它提供了丰富的功能,比如场景编辑、动画、粒子效果等,让你可以轻松地构建出你的游戏世界。
如果你对WebGL感兴趣,想要深入了解它的底层原理,那么直接使用原生WebGL API是个不错的选择。通过学习顶点着色器、片段着色器等概念,你可以更好地掌握WebGL的渲染过程。
现在,让我们来实际操作看看如何使用WebGL创建一个简单的游戏。
首先,你需要创建一个HTML文件,并在其中添加一个canvas元素,这是WebGL渲染的画布。
```html
接下来,你需要获取canvas的WebGL上下文。
```javascript
var canvas = document.getElementById('gameCanvas');
var gl = canvas.getContext('webgl');
你需要编写顶点着色器和片段着色器。这些着色器是WebGL渲染的核心,它们决定了图形的形状和颜色。
```javascript
var vertexShaderSource = `
attribute vec2 a_position;
void main() {
gl_Position = vec4(a_position, 0.0, 1.0);
var fragmentShaderSource = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); // 红色
现在,你需要将着色器编译并链接成一个着色器程序。
```javascript
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSource);
gl.compileShader(vertexShader);
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSource);
gl.compileShader(fragmentShader);
var shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
你需要将着色器程序应用到canvas上,并开始渲染。
```javascript
gl.useProgram(shaderProgram);
var positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
var positions = [
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
var positionAttributeLocation = gl.getAttribLocation(shaderProgram, 'a_position');
gl.enableVertexAttribArray(positionAttributeLocation);
gl.vertexAttribPointer(positionAttributeLocation, 2, gl.FLOAT, false, 0, 0);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
恭喜你,你已经成功创建了一个简单的WebGL游戏!当然,这只是冰山一角,WebGL的世界还有无限可能等待你去探索。
WebGL游戏开发过程中,优化是至关重要的。以下是一些优化技巧:
- 使用更高效的着色器:尽量使用简洁的着色器代码,避免复杂的计算。
- 减少绘制调用:尽量将多个绘制调用合并成一个,减少绘制次数。